ライオンブログ利用者が行間を「いい感じ」に空けたい時はこれ!

ライオンブログで行間の調節がうまくできない・・・
困った。
非常に困った。
無料のWordpressのテーマである「ライオンブログ」を使っているのですが。
行間が思ったように調整できないという壁にぶつかりました・・・。
なぜだー------!!!

CSSとかちゃんと理解できていない身としては。
なるべく簡単に、下手にややこしいことには手を出さず。
解決したいんですよねw
だって。
下手に触ってグチャグチャになったら、もとに戻す自信皆無ですからw
これ、みんなすぐ解決できるのかなと思い。
私みたいに

「難しい理屈は抜きにして、手っ取り早く解決したいんじゃ~!!」
という人が他にもいるかもしれないと思い。
備忘録として記事にしてみようと思います。
改行だけでは思い通りに対応できない
行間って、「改行」でいけるでしょ!
という安易な思いでひたすら「Enter」を押しましたが・・・
うまくいかず・・・_| ̄|○
一応行間は空くんですけど、なんだか狭いんですよね。
実際の入力画面がこちら。
赤いところが「Enter」で改行をした部分。

実際にプレビューするとこんな感じ・・・。
全然空いてないじゃん、行間(泣)_| ̄|○

どうやらそんな甘い考えでは駄目だということがわかりました。
いろいろ調べると、CSSいじる方法とか出てくるんだけど。
そのあたりの知識、全くないんです。
勉強すればいいけど、もっと手軽にできないかなと調べてたら。
いい方法に出会いました!!!!!
「スペーサー」を使って好きな幅に行間を調整
出会いました。
手軽に行間を空ける方法。
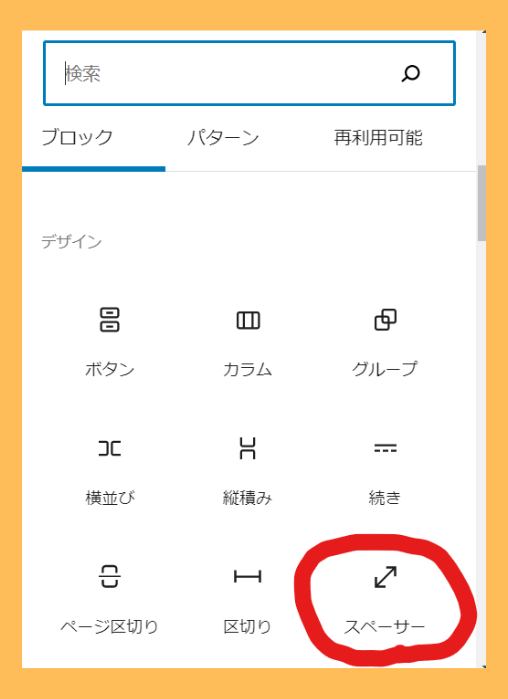
「スペーサー」という機能を使います。
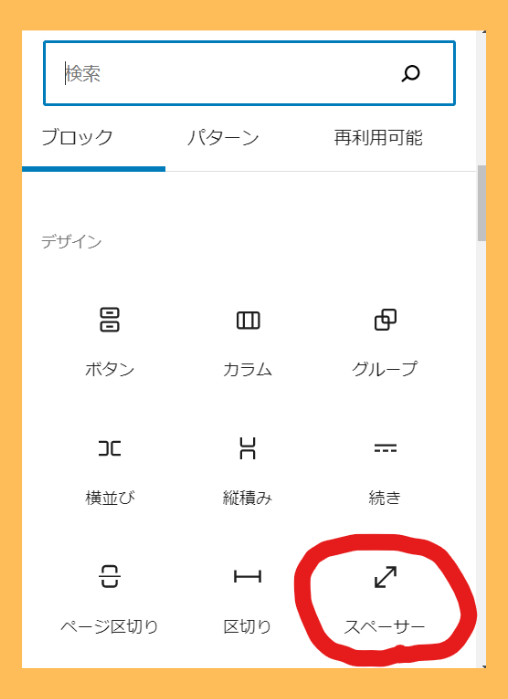
その「スペーサー」というのがこちら↓

この「スペーサー」を使うと、きれいに行間が空けれます(*´ω`)
しかもサイズも自由自在!
めちゃめちゃ便利!!!
使い方はこんな感じ。
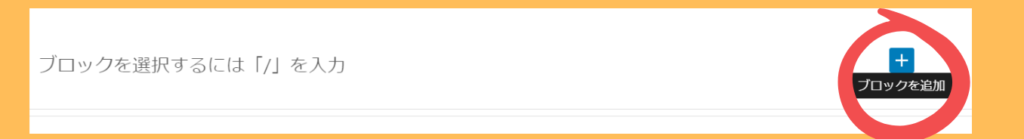
まずは「ブロック」の「+」マークをクリック。

「+」を押すとこんな感じの画面が開くので、中にある「スペーサー」をクリックします。

こんな画面が出てきます。

赤丸のところをマウスでドラッグしながら好きな幅に変更もできます(*´ω`)

「スペーサー」を入れた後は、再び「+」をクリック。
「+」がうまく出てこない場合は「スペーサー」の上でマウスをクリックしてから、少し下にずらすと出てきます。
(これがけっこう慣れるまで難しい・・・)
こんな感じで「+」が出てきます↓

「+」をクリックして「段落」を選べば、再び文章が入力できます。
しかもいい感じに(*´ω`)
このブログで「いい感じ」にスペース空いてるところはすべて「スペーサー」を利用しています。
でも、幅はバラバラにならないの?
いくら「スペーサー」が自由自在に幅を変えれるとはいえ。
毎回同じ幅に調整するのはさすがに面倒ですよねw
そんな時は「再利用ブロック」という技を使います♪
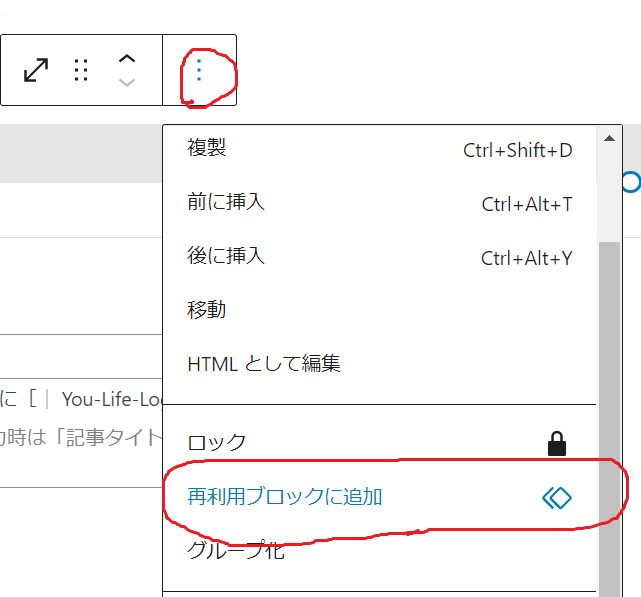
繰り返し使いたい幅の「スペース」にマウスを乗せてクリックするとメニュー画面が出てきます。
縦3つの点々をクリックしたら、画像のように「再利用ブロックに追加」が出てきます。

「再利用ブロック」は左上の「+」で確認できます。


次から行間を「いい感じ」に空けたい時は、この再利用ブロックの「スペース」を使います。
よく見ると「スペーサー」と「スペース」。
名前が違うので間違えることはないかなw
繰り返し使ってるとブロックの上のほうに出てくるようになるので、わざわざ「再利用」から出してこなくてもよくなります。
という感じで。
かなり直観的に行間を空けれるようになるんです(*´ω`)
使い始めたら、すっかりヤミツキになってしまいました・・・
最後に
ブログってHTMLやCSSの知識がないと無理かなぁと思ってました。
でも、難しいことが苦手な私でも、なんとか自分に合った方法を探し出してブログ書いてます。
もちろん、知識はあるに越したことはないけど。
それでも調べればなんとかなるなぁと実感してます。
慣れるまではとにかくやってみる。
これが結構大事なことだなと思ってます。
今回の内容が少しでも誰かのお役に立てば幸いです(*´ω`)
-
前の記事

さとうゆうオリジナル曲「Birthday」誕生のきっかけ~AppleMusicで配信中~ 2022.07.16
-
次の記事

さとうゆう 配信・イベント出演スケジュール 2022.07.24